OK, so I know I just said that it’s an actual term. It’s a term that I’ve kind of made up. It is, however, composed of real things that all revolve around designing and building experiences.
More than just user interface
It’s easy to default to “…oh you mean UI, right?” when talking about engineering experiences.
The reality, however, is the term ‘UI’ means more than a browser-based application. UI goes way beyond that. ‘UI’ could be a reference to one of the following:
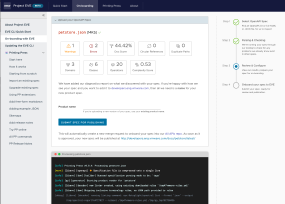
- Graphical User Interface (GUI)
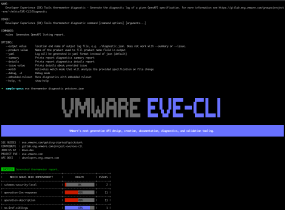
- Command Line Interface (CLI)
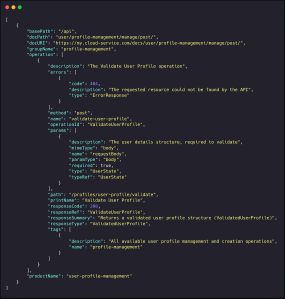
- Application Programming Interface (API)
- Conversational UI1
Here are examples of the first three of these.1
The art of interfaces
An interface is the only way we (as humans) can interact with software.
We do this via graphical interfaces (incl. AR/VR & Gesture) or by command/text-driven interfaces (including menu-driven interfaces). We execute visual, textual, or conversational driven commands via physical input in some form of pressing or moving physical buttons/controls, brain waves, eye-tracking, or speech.
Understanding Human Computer Interaction (HCI) is key to fluidity in the art of interfaces. Interface design and engineering require understanding what someone would expect to see and how they would react when thinking about how to achieve a goal using a computer.
It’s an art because humans engage in dialogue that is often unpredictable, open-ended, and flexible. There is no fixed set of rigid rules on having a conversation; we expect the same from computers. We want them to understand us.
Experience Engineering is the facilitator of great UX (User Experience) or DX (Developer Experience).
What is user experience (UX)?
The question “What is the difference between UI and UX? has popped up more than once. It’s more misunderstood than you would think; here is how I define what both mean.
- UX (User Experience):
- This is what we want a consumer to -feel- as a result of engaging with a product.
- UI (User Interface):
- This is what facilitates the -feeling- we want the consumer to experience when engaging with a product.
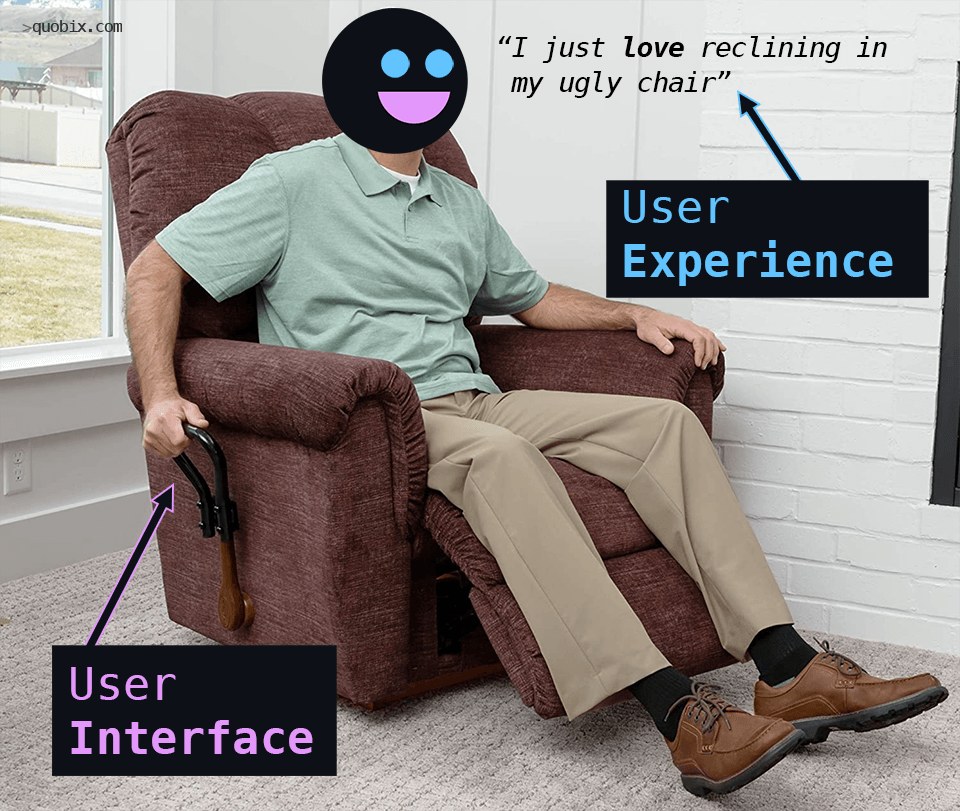
Let’s use a visual aid to help explain this.

The man loves to recline in his ugly 2 chair. To facilitate this experience (UX), he uses a handle (UI) to pull out the footrest and shift the chair mechanism into a reclined position.
What about developer experience (DX)?
DX is a sibling to UX and UI. The focus is on developers and their experience while building applications on top of (or using) a product.
Developers want simple tools that ‘just work’ and then get out of the way. They have little time for ‘yet another learning curve.’ A developer wants a tool to feel familiar and intuitive, like picking up a screwdriver.
Developer tools need to fit into existing workflows or existing development environments.
The Experience Engineering Epicenter is where all sides of the spectrum meet and experiences converge. It’s the most exciting space for creative engineers I can think of. The challenges are complex, and the problem space is enormous.
In her excellent article The Case for Developer Experience, Jean Yang states:
“No matter what, developer experience for such tools is going to be the thing. Having good complexity-exploring tools is going to be a crucial competitive advantage — and having good developer experience for exploring complexity will be a key advantage for developer tools. These tools will may (sic) change how software gets made”
In my opinion, Good DX can make a million dollar company, a billion dollar one.
Experience engineering, industrial design for interfaces
“Industrial design is a process of design applied to physical products that are to be manufactured by mass production. It is the creative act of determining and defining a product’s form and features”
To any software user, the interface is what takes the form of the product.
If an application’s features are clever, but the interfaces are clunky, inconsistent, and hard to consume - that product won’t have any consumers.3
An application developer experiences a product through an API or SDK. A DevSecOps or Automation Engineer does the same through an API or CLI. An end-user of a product will most likely experience it through a UI.4
However all three types can mix-and-match experiences at any time. Consistency across all interfaces is essential. No one wants to learn one set of behaviors and terms, only to have a completely different set thrown at them when shifting from API to CLI consumption.
Early-stage / innovative users of a product will put up with clunky, inconsistent, and half-baked interfaces. Mainstream, pragmatic consumers will not.
Experience is a differentiator when crossing the chasm
The excellent high-tech marketing bible Crossing The Chasm by Geoffrey A. Moore talks about the chasm that exists when taking a product from the ‘early adopter’ phase to the ’early majority’, during the technology adoption lifecycle:
The chasm exists because a product or interface experience cannot move past the eager early adopters willing to put up with glitches and hacks.
The early majority are pragmatists and will be looking for a polished, consistent, reliable, and functional experience.
Have you have ever gone looking for a feature without knowing where it would be and ‘just found it’?
Consistency, accessibility, simplicity, convenience, and self-service
By focusing on these five principles when building a modern SaaS-based application or service, a new product’s chances of crossing the chasm improve significantly.
The early majority will not accept a clunky and complex out-of-the-box experience; they won’t tolerate things like a half-cooked API that is not backward compatible.
If a product is composed of closed source SDKs, single platform CLIs, slow and desktop only (non-responsive) GUIs, weak or non-mobile experiences, crappy docs, or non-functional sample code - chances are it’s going to sink into that chasm, like so many before it.
- Consistency
- A GUI, CLI, SDK, and API should all work alongside each other. All are using the same vocabulary and design patterns across every touchpoint.
- Accessibility
- a11y is not something you think about at the end. It has to be part of the fabric of every architecture. Baked into the very core from the start.
- Simplicity
- Don’t make consumers think. Have you ever been embarrassed trying to figure out how to fold up a kid’s pushchair? Interfaces should feel intrinsic and intuitive. Cognitive load is a bad thing in this case.
- Convenience
- Make it easy to join, install, upgrade and operate from (and on) any device. A SaaS product needs to be consumable from a smart fridge or a microcontroller.
- Self-Service
- Banks < ATMs < Apple Pay. Always aim to deliver super-fast time to value without a barrier to entry. People will consume more if they can self-serve on-demand.
Experience should always come first in any new software product or technology development idea. Before writing a single line of code, it should be possible to roughly articulate the end-to-end experiences of a minimum viable product (MVP).
These experiences need to consider multiple personas, like admins, operators, end-users, developers, automation, etc.
Architecting software from an experience first perspective opens up many more technology paths for potential solutions. Starting with technology first is always going to limit interface options and reduce the number of experiences possible.
Bottom-up (engineering first) often results in interfaces being shoe-horned in, or ‘slapped’ on at the end. Resulting in long, complex wizards, or a sea of buttons, dials and options, steps, and a broken application state.
The end-to-end experience for a consumer is what matters. Not how clever the tech is underneath.
Amazon uses this technique with new product development via the PR FAQ strategy.
Draw and explore the road, before laying the code.
Some technologies used in experience engineering
To become fluent in the art of interfaces, one must become proficient with a comprehensive set of technologies. Operating in the Experience Engineering Epicenter requires broad and deep knowledge, across a wide spectrum;
Scott Mathis, co-architect of Clarity talks about this scope:
Most front end engineers are still generalists expected to be experts in 7-10 different technologies or libraries, while UX has splintered into a half dozen different fields (content designers, interaction designers, motion designers, visual designers, etc.). IMO, this is one of the reasons why engineering experience is so important. If you had the CSS person and the middleware person and the animations dev and all that, then the tolerance for having to learn something new I think would be higher. This is also a reason why I think libraries and frameworks are on the decline and ecosystems are on the come up.
And goes on to say:
We’ve gone through a period of rapid expansion of libraries and frameworks. By natural order, I expect us to see a contraction over the next decade. And projects like Blazor and (yes) Elm are the form that contraction will take. Again, IMO. This is a big controversy all at the moment because people can’t see beyond the trees. I’m fun at a UI conference. I could start a Western movie saloon brawl in less than 30 minutes.
Here is a sample of the scope Scott is talking about:
Front-end and browser based engineering
- [languages/markup]
- JavaScript, TypeScript, CSS/Sass, HTML, Markdown
- [frameworks]
- Angular, Preact, React, Vue.js, Svelte, Blazor, Webpack, Jest, Karma, Jasmine, Cypress, Elm, Rails, Phoenix, Laravel, backbone.js5, jQuery5, Struts5, Zend5,
- [browser technology]
- WebAssembly (WASM), WebRTC, WebWorkers, IndexedDB, WebSockets, Progressive Web Applications
Middleware, daemon, CLI, and platform-based engineering
- [languages]
- Golang, Rust, Kotlin, Java, Swift, Python, C++, Ruby, elixir, Bash, PHP5
- [frameworks/runtime]
- Spring Framework, Spring Boot, Gorilla Web Toolkit, Cobra, Transport, Node
API & messaging-based engineering
OpenAPI, AsyncAPI, GraphQL, Protobuf, RabbitMQ, Kafka
-
while I have used many conversational UI’s, I have not yet designed or built any. ↩︎ ↩︎
-
This is not an attractive chair, would you buy it? If so, why? ↩︎
-
Unless you hold a monopoly due to a niche market and a lack of competition. ↩︎
-
This could be a desktop or mobile UI, native or web/browser-based. ↩︎
-
Personally retired from service, these tools used to be part of my personal arsenal; they are no longer the right tools (PHP in particular) ↩︎ ↩︎ ↩︎ ↩︎ ↩︎